Poza tym radziłbym użyć obserwatora zdarzeń jak form1addEventListenersubmit validateForm1. Jest to uproszczony sposób gdyż ułatwia odwołanie się do zawartości różnych pól w formularzu.
Tworzy pole formularza jego wygląd zależy od parametru TYPE.

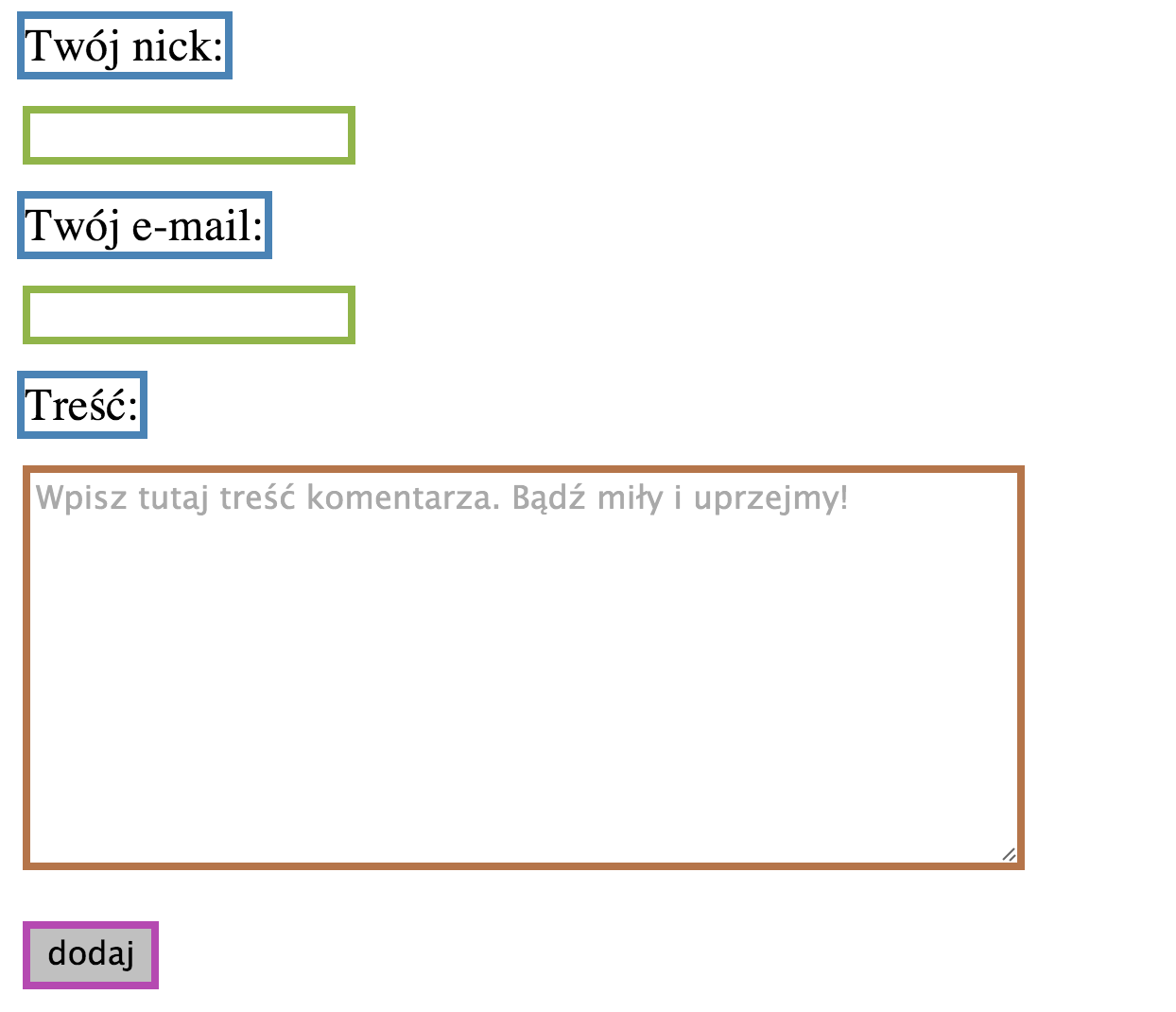
Formularze w html. Tworząc rozbudowany formularz każdemu polu tego formularza należy podać nazwę. Text fields checkboxes radio buttons submit buttons etc. A label is attached to a specific form control through the use of the for attribute.
Zamiast atrybutu w HTML onsubmitreturn validateForm. Pozostałe kontrolki formularzy - YouTube. Covering popular subjects like HTML CSS JavaScript Python.
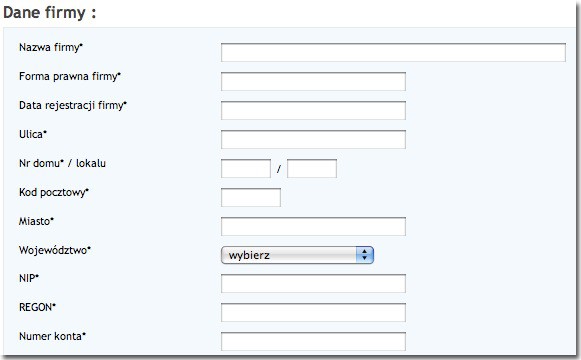
An online tool that helps in generating great looking HTML forms instantly. The form data is sent with the HTTP POST method. Wyobraźmy sobie jednak sytuację kiedy elementy formularza są umieszczone w tabeli w taki sposób że w pierwszej kolumnie każdego wiersza znajdują się opisy etykiety a w drugiej - pola11.
Access Google Forms with a free Google account for personal use or Google Workspace account for business use. A label is attached to a specific form control through the use of the for attribute. Click on column heading to sort the list.
Inputform-control height. Pole wyboru. View andor save documentsRelated searches for formularze w htmlprzykładowy formularz htmlprzykład formularza htmlprosty formularz htmljak zrobic formularz w htmlformularz liczbowy htmlhtml tworzenie formularzarodzaje formularzy htmlformularz post htmlPagination12345NextSee moreSee results forForm HtmlA webform web form or HTML form on a web page allows a user to enter data th.
Podobnie możemy użyć CSS do uporządkowania elementów formularza ułatwiając użytkownikom proces zamawiania towarów zapisywania się na listę wysyłkową czy korzystania z naszej najnowszej aplikacji webowej. The welcomephp looks like thisProblem ze skryptem JS validacja formularza. No i użyłeś dla obu formularzy dwóch funkcji o takich.
In the case of form controls label elements or title attributes are used. Czasami chcemy ustawić pozycję kursora w określonym polu formularza HTML przy pomocy zmiennej body onload możemy tego dokonaćWystarczy dla wpisu input w fo. Pobierz plik do filmu.
We use those variables and some simple math to create the margins paddings and line-heights of all our type and moreH91. View andor save documents. W tym rozdziale dowiesz się jak tworzyć tabele i formularze w HTML-u i jak zadbać o ich układ i styl za pomocą CSS.
Use Google Forms to create online forms and surveys with multiple question types. Jeśli jednak chcesz to zrobić możesz wspomóc się metodą eventpreventDefault która zatrzymuje domyślne zachowanie formularza w trakcie wysyłania. The typographic scale is based on two LESS variables in variablesless.
Concatenated if both text and image alt attribute are providedPHP Jak pobrać z formularza dane umieszczone w zmiennej wwwegrafikplporadyphp-jak-pobraae-z-formularza. Covering popular subjects like HTML CSS JavaScript PythonGoogle Forms. The following table describes how the role name value and state are determined for HTML links and form controls.
The welcomephp looks like this. Można to zrobić wykorzystując różne nazwy zmienych różnicujących o które pole chodzi ale można także użyć do tego celu zmienną tablicową. TYPEpassword - podobnie jak.
Kurs HTML odc. Pole wyboru. The following table describes how the role name value and state are determined for HTML links and form controls.
You may be able to enter information on forms before saving or printing. Jeśli jednak chcesz to zrobić możesz wspomóc się metodą eventpreventDefault która zatrzymuje domyślne zachowanie formularza w trakcie wysyłania. Wyobraźmy sobie jednak sytuację kiedy elementy formularza są umieszczone w tabeli w taki sposób że w pierwszej kolumnie każdego wiersza znajdują się opisy etykiety a w drugiej - pola.
Click on the product number in each row to viewdownload. Tworząc rozbudowany formularz każdemu polu tego formularza należy podać nazwę. Pozostałe kontrolki formularzy - YouTubeForms and Publications PDF - IRS tax formshttpsappsirsgovapppicklistlistforms.
Stosowanie formularzy na stronie umożliwia zebranie informacji oraz ułatwia komunikację z użytkownikami. TYPEtext - jednowierszowe pole do wprowadzania tekstu. The objective of this technique is to use the label element to explicitly associate a form control with a label.
Title attribute text within element or alt attribute if image link. Wrap labels and form controls in needed for optimum spacing Add class form-control to all textual and elements. The element is a container for different types of input elements such as.
When the user fills out the form above and clicks the submit button the form data is sent for processing to a PHP file named welcomephp. Można to zrobić wykorzystując różne nazwy zmienych różnicujących o które pole chodzi ale można także użyć do tego celu zmienną tablicową. Select a category column heading in the drop down.
The objective of this technique is to use the label element to explicitly associate a form control with a label. If playback doesnt begin shortly try restarting your device. Jest to uproszczony sposób gdyż ułatwia odwołanie się do zawartości różnych pól w formularzu.
Concatenated if both text and image alt attribute are provided. W3Schools offers free online tutorials references and exercises in all the major languages of the web. Analyze results in real-time and from any device.
The first is the base font-size used throughout and the second is the base line-height. To display the submitted data you could simply echo all the variables. Formatowanie tabel i formularzy - CSS3.
Title attribute text within element or alt attribute if image link. The value of the for attribute must be the same as. Select a category column heading in the drop down.
Zmieniłem pozycję input i label w HTML form-group position. The form data is sent with the HTTP POST method. The typographic scale is based on two LESS variables in variablesless.
When the user fills out the form above and clicks the submit button the form data is sent for processing to a PHP file named welcomephp. Poza tym radziłbym użyć obserwatora zdarzeń jak form1addEventListenersubmit validateForm1. You may be able to enter information on forms before saving or printing.
The first is the base font-size used throughout and the second is the base line-height. Labelform-control-label position. Formularze w HTML - YouTube.
If playback doesnt. The HTML element is used to create an HTML form for user input. Click on column heading to sort the list.
Click on the product number in each row to viewdownload. Zamiast atrybutu w HTML onsubmitreturn validateForm. We use those variables and some simple math to create the margins paddings and line-heights of all our type and more.
To display the submitted data you could simply echo all the variables. Klasyczne kontrolki formularzy - YouTube.

Zrozumiec Strony Internetowe 8 Formularz Wysylanie Podgladanie Youtube


Brak komentarzy:
Prześlij komentarz